Mendesain antarmuka pengguna yang ramah pengguna (user-friendly) merupakan elemen krusial dalam pengembangan produk atau situs web yang sukses. Antarmuka yang baik tidak hanya memudahkan pengguna dalam berinteraksi dengan produk, tetapi juga meningkatkan pengalaman mereka.
Langkah Mendesain Antarmuka Pengguna Yang Ramah
Berikut ini beberapa langkah-langkah penting untuk mendesain antarmuka pengguna yang ramah pengguna dengan fokus pada praktik SEO untuk meningkatkan visibilitas dan penggunaan situs, diantaranya:
Memahami Kebutuhan Dan Tujuan Pengguna

Hal pertama yang perlu dilakukan untuk mendesain antarmuka pengguna yang ramah pengguna yaitu memahami kebutuhan dan tujuan pengguna. Lakukan riset untuk mengidentifikasi siapa target audiens dan apa yang mereka cari dari produk atau situs Anda.
Memahami kebutuhan pengguna bisa memungkinkanmu untuk merancang antarmuka yang memenuhi harapan mereka.
Rancang Tata Letak Yang Bersih Dan Terstruktur

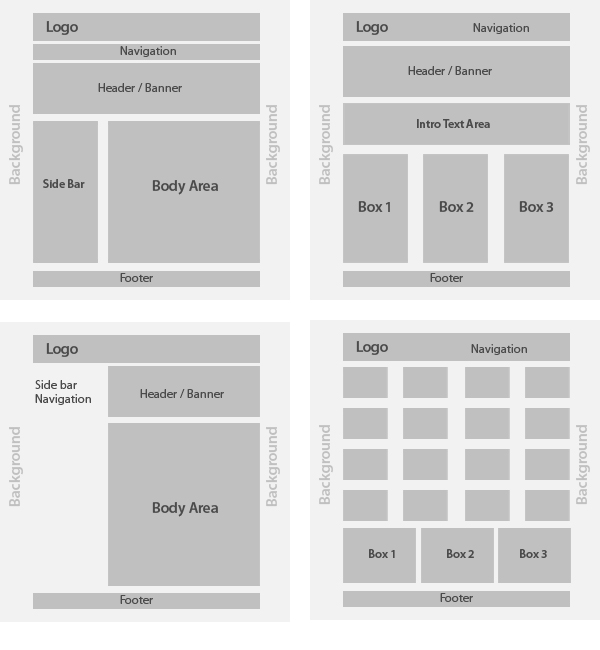
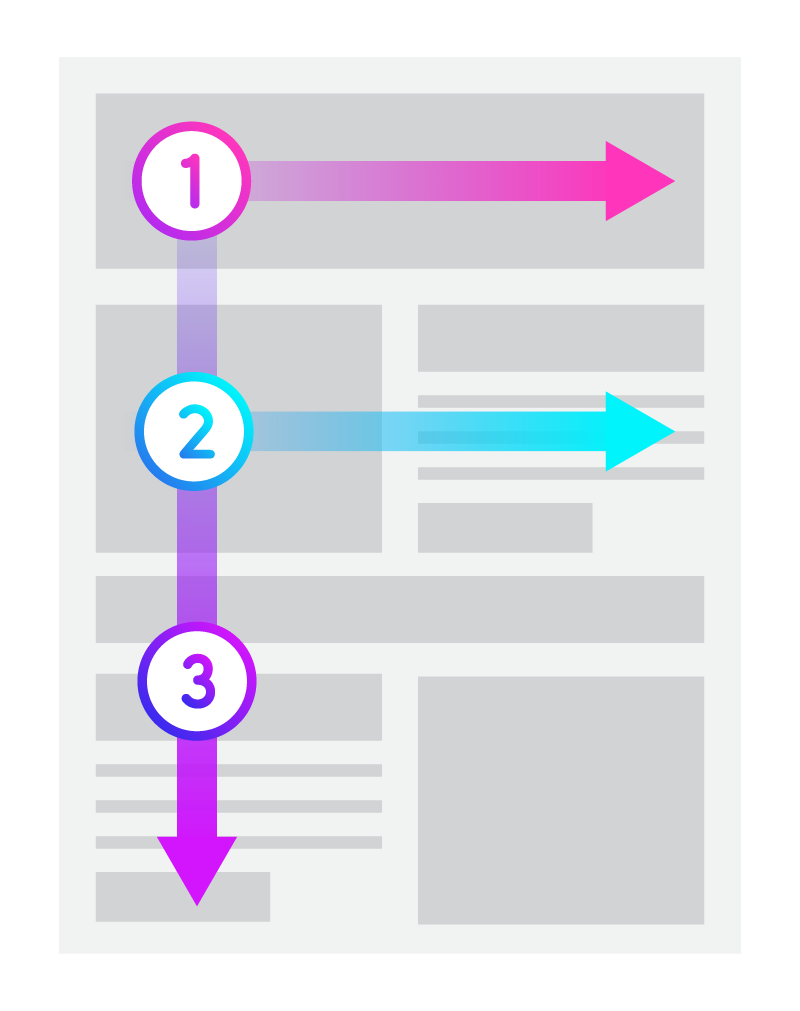
Tata letak yang bersih dan terstruktur bisa menjadi kunci untuk memudahkan navigasi dan memahami hierarki informasi. Pastikan elemen penting seperti menu navigasi, tombol aksi, dan konten utama ditempatkan dengan jelas. Gunakan grid dan hirarki visual untuk memandu mata pengguna.
Prioritaskan Responsivitas

Di era mobile-first, responsivitas menjadi hal yang mutlak. Pastikan antarmuka dirancang untuk memberikan pengalaman yang baik di berbagai perangkat, termasuk ponsel pintar, tablet, dan desktop.
Responsivitas yang baik juga merupakan faktor penting dalam peringkat SEO, karena Google memberikan peringkat lebih tinggi pada situs yang responsif terhadap perangkat mobile.
Fokus Pada Navigasi Yang Intuitif

Navigasi yang intuitif termasuk elemen kunci dalam antarmuka pengguna yang ramah pengguna. Pastikan menu navigasi mudah diakses dan menyediakan jalur navigasi yang jelas. Gunakan label yang deskriptif dan hindari istilah atau ikon yang membingungkan bagi pengguna.
Pertimbangkan Keterbacaan Konten

Keterbacaan konten merupakan faktor penting dalam antarmuka pengguna yang ramah pengguna. Pilih jenis huruf yang mudah dibaca dan pastikan kontras memadai antara teks dan latar belakang.
Gunakan paragraf pendek, subjudul, dan poin-poin untuk memecah teks panjang dan membuatnya lebih mudah dicerna pengguna.
Gunakan Grafik Dan Media Dengan Bijak

Grafik, gambar, dan media lainnya dapat meningkatkan daya tarik visual antarmuka. Namun, gunakan dengan bijak dan pastikan mereka mendukung pesan atau fungsi yang ingin disampaikan. Pastikan juga gambar dan media dioptimalkan untuk mempertahankan kinerja situs yang baik.
Sertakan Pemanggilan Aksi Yang Jelas

Pemanggilan aksi atau "call-to-action" (CTA) menjadi elemen penting dalam antarmuka pengguna yang efektif. Pastikan CTA ditempatkan dengan jelas dan menonjol untuk memandu pengguna ke tindakan yang diinginkan. Gunakan teks yang menarik dan jelas untuk CTA seperti lihat sekarang, beli sekarang, dsb..
Perhatikan Waktu Muat Halaman

Waktu muat halaman merupakan faktor penting dalam pengalaman pengguna dan peringkat SEO. Pastikan situsmu bisa memuat cepat dengan mengoptimalkan gambar, mengurangi penggunaan skrip yang tidak perlu, dan memanfaatkan teknik caching. Google memberikan peringkat lebih tinggi pada situs yang memiliki waktu muat halaman yang cepat.
Mendesain antarmuka pengguna yang ramah pengguna bisa menjadi kunci untuk meningkatkan pengalaman pengguna dan memastikan kesuksesan produk atau situs.
Perlu diingat, antarmuka yang ramah pengguna juga berkontribusi pada peringkat SEO, Agcenna Digital bisa bantu memperbaiki antarmuka website Anda agar visibilitas dan penggunaan situs secara keseluruhan bisa berjalan dengan baik dan ramah pengguna. (Ali Ar.)